BrandingCreativeWeb Design & Development
Image Tools for Marketers on a Budget

Do you need to create professional-looking images for your social media marketing? Looking for mobile and desktop tools to help?
In this article, you’ll discover three affordable image design tools for marketers.
#1: Create the Perfectly Sized Image for Every Social Network
Over (available for iOS and Android) is a powerful image tool that lets you create stunning graphics in minutes. It’s available in both free and paid versions ($99.99/year for iOS and $39.99/year for Android, both with a 7-day free trial). The features in the free version are more than sufficient for creating attractive social media images.
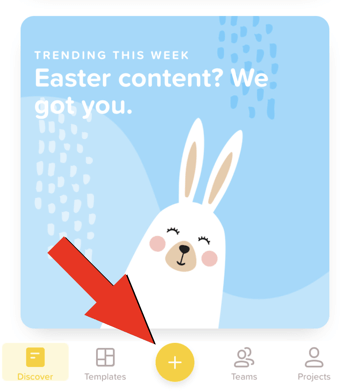
After you install Over on your mobile device, launch the app and tap the + button to create a new project. If you have the paid version of the app, you can choose one of the featured layouts or design your own background. This walkthrough will focus on options available in the free version of Over.

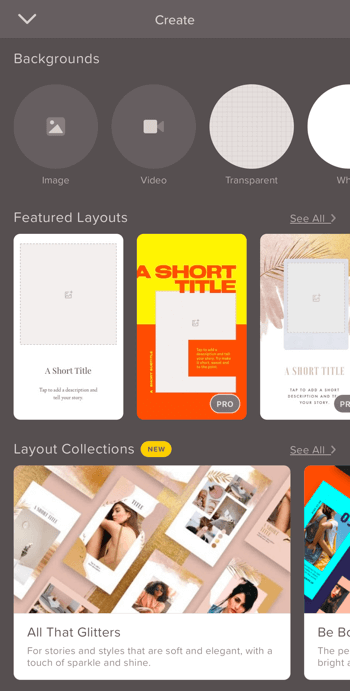
When your new project opens, select a background for your design. You can choose an image or video from your camera roll or opt for a transparent, white, or black canvas. A transparent background will give you the most versatility.

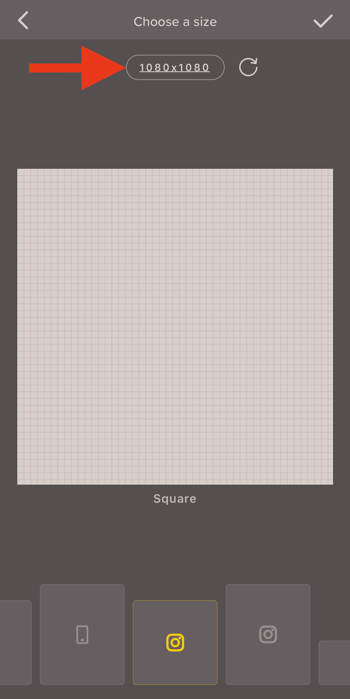
On the next screen, choose a size for your project. At the bottom of the screen, you’ll see a variety of social media presets—Instagram, Facebook, Twitter, Snapchat, Pinterest, and YouTube—iPhone backgrounds, and more. To set a custom canvas size, tap the image dimensions box at the top of the screen and enter a custom width and height. Tap the checkmark icon to save your changes as you design your image.

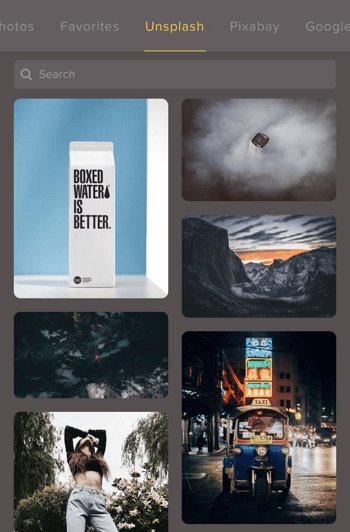
To add an image to your design, tap Image at the bottom of the screen. Then select a photo from your camera roll or a royalty-free image from Unsplash or Pixabay. Use the search box to find a stock image that fits your brand.
After you make your image selection, you’ll see editing tools at the bottom of the screen that let you apply a filter to the photo, tweak exposure and contrast, adjust opacity, crop, and more.

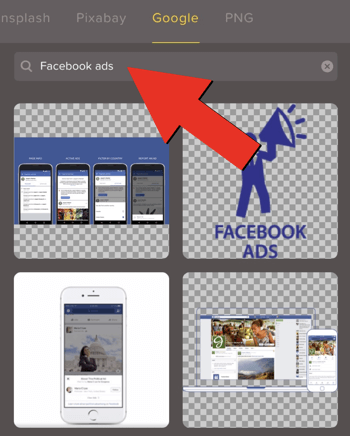
If you’re using the paid version of Over, you can automatically search your phone for any PNG files you’ve saved, making it easy to include a logo or custom image file in your design. If you don’t have an image saved to your phone, you can search for images on the Google tab.

To add text to your design, tap the Text tool at the bottom of the screen and type in your text. Below the text input box, you’ll find dozens of fonts to choose from. Tap the chevron icon on the left to access the font library with additional free and paid options.
After you save your text, use the tools at the bottom of the screen to tweak the text. Experiment with some of the text functionality. For instance, try applying a shadow to dark text on a light background, or adjust the alignment or opacity to make it stand out.
If you want the text color to match one of your brand colors, select the Color tool. Then tap the color wheel icon and type in the color code you want to use. Over also offers a custom color picker that allows you to match the text color to another shade in the photo to give your graphic a consistent look that’s appealing to the eye. Play around with your color options so your photo speaks perfectly to your audience.
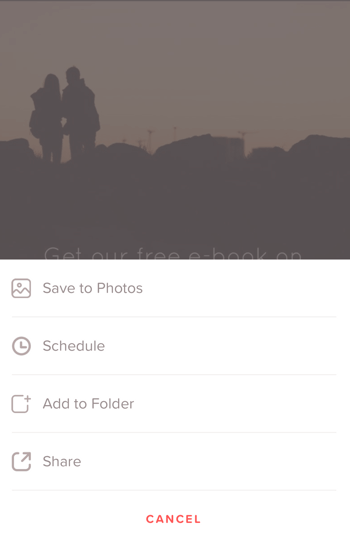
When you’re ready to share your photo, tap the arrow button at the top right of the screen and select an option from the pop-up menu. Over lets you save your image directly to your phone with no watermark. If you upgrade to the pro version, you can schedule a post to your social account.

Pro Tip: Over also allows you to customize videos to a degree. You can add graphic overlays like your logo or a call to action directly on top of videos. This functionality is particularly useful for creating Instagram stories.
#2: Remove Backgrounds and Combine Photos
Union (available for iOS for free, with in-app purchases available) lets you remove parts of existing images to merge them. If you’ve ever wanted to tweak a sunset, blend in a new background, or combine two images, Union is the app for you.

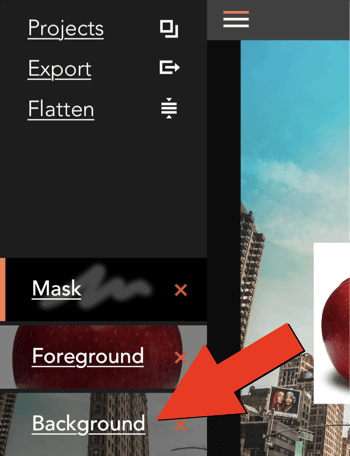
After you launch the app, tap New to create a new project. In the pop-up menu, tap Background.

The background you choose will form the bottom layer of your design. Tap Photo and select an image from your camera roll. Then adjust the image dimensions if needed. Alternatively, start with a colored or blank background if you plan to create a PNG. This is a great option for removing the background noise from a logo or headshot to use on top of another image.
After you select your background, tap the menu button in the upper-left corner of the screen.
Next, tap the Foreground option and select an image. The foreground is where you’ll be tinkering and editing to create something unique. This layer exists on top of your background so select an image that will create an interesting effect.
You can drag the foreground image to reposition it on the screen, pinch to scale, and use two fingers to rotate it.

After you select the foreground image, tap the menu button again and then tap the Mask option to start making alterations to it.
You can erase parts of your photo manually with the Eraser tool, which has a variety of sizes and options to choose from. Use your finger to brush away parts of the foreground image. Pinch to zoom in for details.
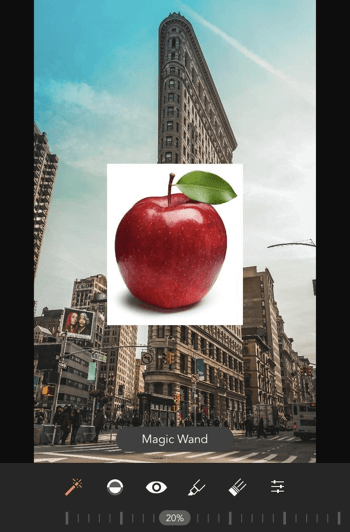
To erase the background noise in one click, select the Magic Wand tool instead. Tap the area you want to remove and then drag the slider to fine-tune your edits. Use the Draw tool if you need to restore portions of the foreground image.
In the photo below, we’re erasing the white background of the apple so the image will sit cleanly on the streets of New York City.

If you’re happy with your image, you can flatten all of the layers into a single image. This allows you to add even more layers to your photo and start the process all over again.

When you’re ready to share your masterpiece with the world, tap the Export option to save the image to your camera roll, open it in Instagram, or share it.
#3: Produce Quick Graphics
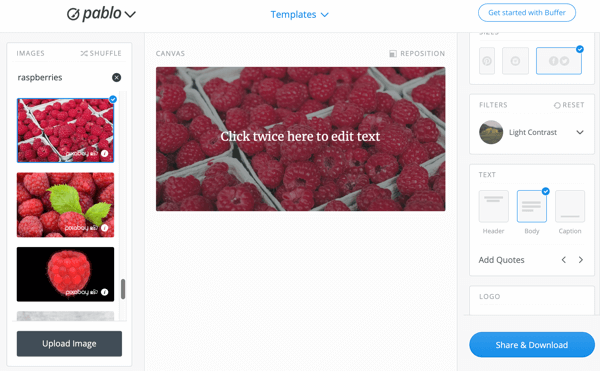
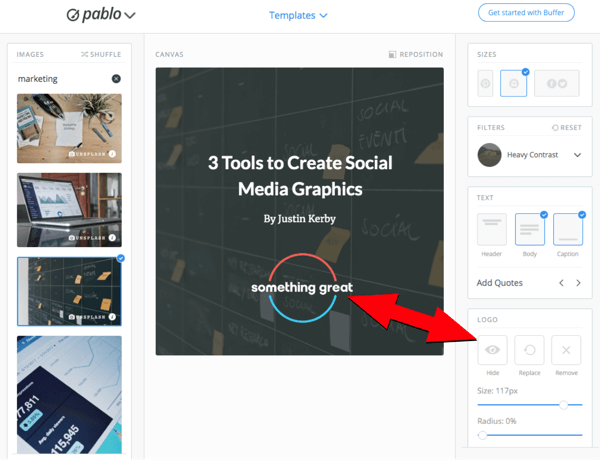
Pablo by Buffer is a free web-based image tool that allows you to create graphics for your social media accounts. Its customization options are somewhat limited, but it’s perfect if you need a quick image for a tweet, Facebook post, Pinterest pin, or Instagram post. The main benefits of Pablo are its speed and ease of use.
On the left side of the screen, search through 600,000+ images from Pablo, Unsplash, and Pixabay, and then select an image to add it to your canvas. Or click the Upload Image button to upload your own file for even more customization.

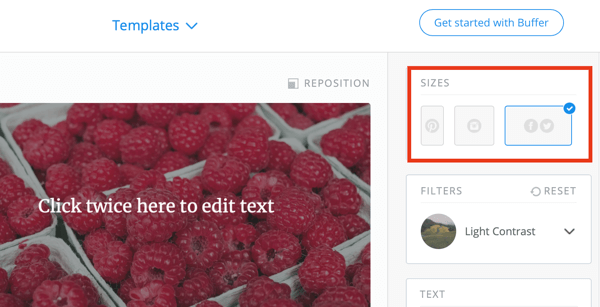
Once you’ve selected the perfect background, choose an image size on the right side of the screen. Pablo offers three image size presets: Pinterest, Instagram, and Facebook/Twitter.
Pro Tip: For Facebook images, choose the Instagram photo size to maximize your space in the news feed.

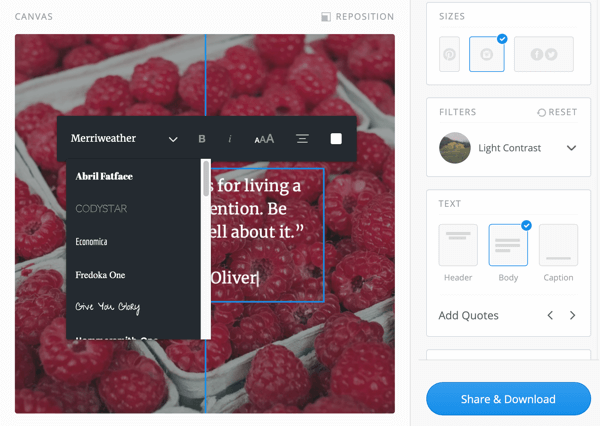
Pablo’s text options aren’t as extensive as those you’ll find with Over, but they’ll do the trick for quick designs. You can choose from more than 20 fonts and adjust the size, alignment, and emphasis. Drag the text to reposition it on the image.

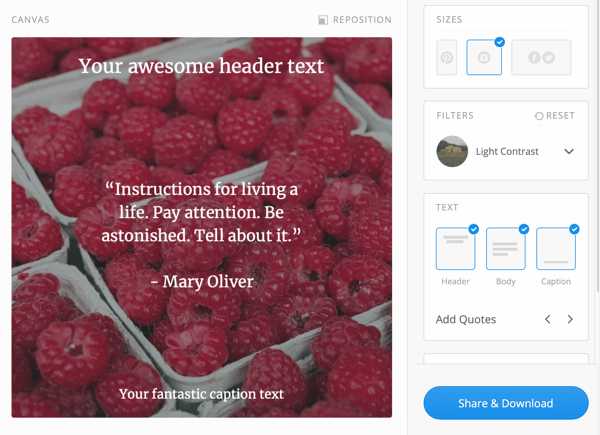
In the Text section on the right side of the screen, you can add a header and caption or choose one of Pablo’s many pre-written quotes.

In the Filters section, you’ll find options to apply contrast, blur, or other filters to make your text stand out on a noisy background. Play around with the filters to find an overlay that suits your image.

Another handy feature is the ability to add a logo to your image to keep your brand front and center. Note that you can only upload one image to a single graphic.

When your image looks perfect, you can share or download it directly from Pablo. Send it to your Buffer, Facebook, Twitter, Pinterest, or Instagram account, or save it locally and upload it at a later time. Remember that because Pablo is a web-based tool, you’ll lose your work if you reload the page.
Pro Tip: Use one of Pablo’s templates to get your creative juices flowing. Click Templates at the top of the screen to view templates for quotes, announcements, promotions, and outreach. Simply select a template and start editing. You’ll still have access to all of the customizations mentioned above.